Images Mode (Meals Mode)
If you would like to toggle this setting on for your community, please email hello@odessaconnect.tv and we will assist you in setting this up.
Images Mode
'Images mode' for Meals simplifies most of the user interface that is found in the Menu Builder mode. In this mode, users must design their own custom dining menu images, then upload them into the OdessaConnect system.
Custom dining menu images can be designed anywhere — Canva, Photoshop, PowerPoint, et al — but must be 1920 x 1080 px and saved as a .jpg or .png, before being uploaded to the system.
The Images mode works well for users that desire to have a custom-design feel to their menu. Or for dining menus that require additional flexibility beyond the default Menu Builder mode.
How to upload an image-based dining menu
From the dashboard, click Dining Menus on the left sidebar
Navigate to the day that you want to edit
Double check you are on the correct neighborhood’s Dining Menu using the dropdown menu (Example: AL, IL or MC neighborhood)
Click +Start from Scratch button
Click Add Menu button
Type a title for your menu. Example: “Lunch Menu”
Click Add Menu button
Click the dropdown arrow to open the image uploader interface
Click Choose Image or Browse to choose an image from your computer
Your dining menu image must be 1920 x 1080 px and .jpg, .png or .gif format
Click Upload Image, then wait for the image to upload
If you have more than one Dining Menu, start at Step 5
After you’ve added titles and uploaded your Dining Menu images, click the Publish Menu on the top right of the screens
Published Dining Menus will appear on the Resident TV App, Digital Signage with Dining Menu slide enabled, and on family member phones using the OdessaConnect mobile app.
If the menu is the same for the remainder of the week, use the arrows to toggle to the next day. Then click Copy Yesterday’s Meals

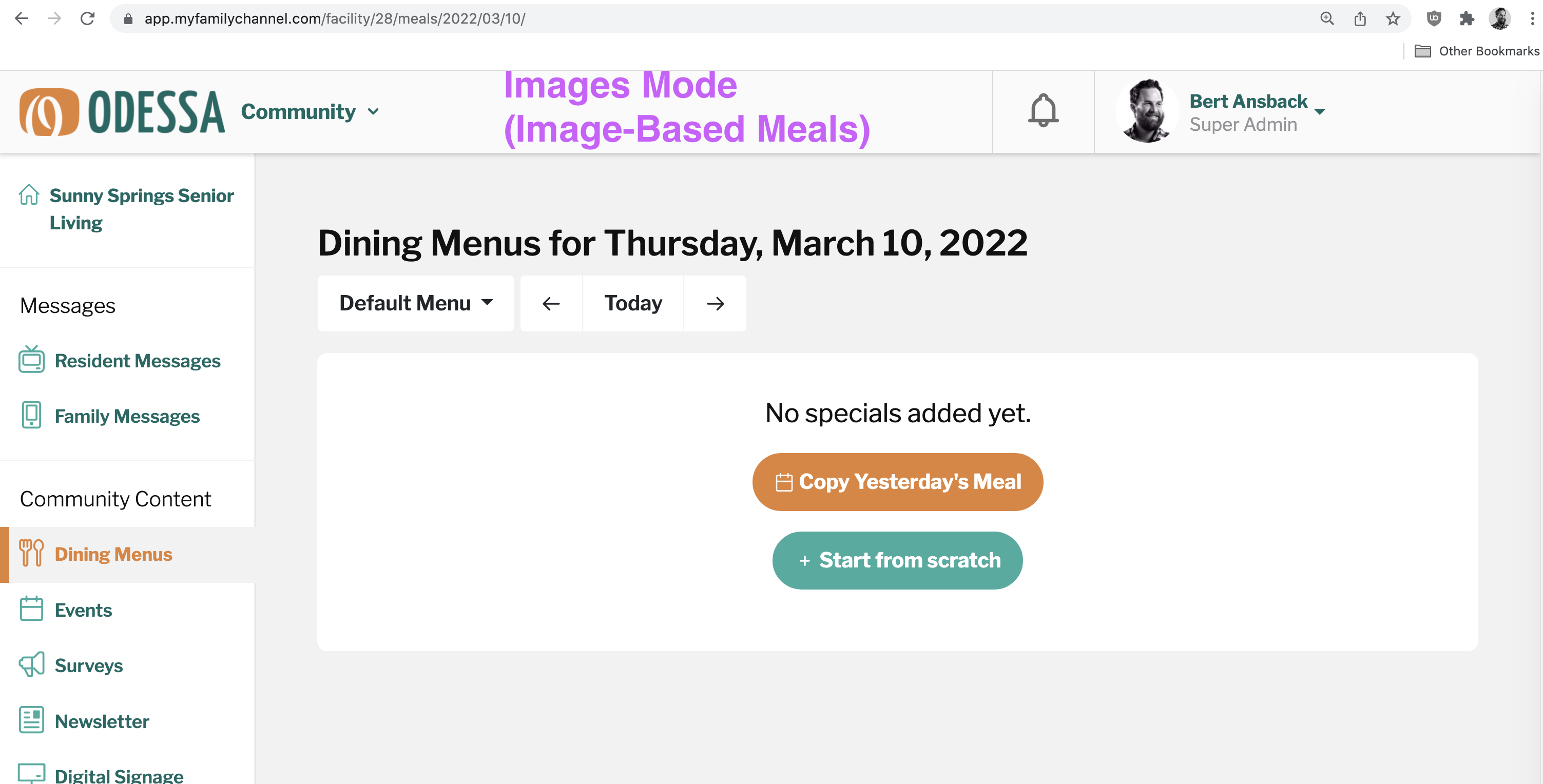
Example of the default Images Mode (Image-Based Meals)

Example of dining menu displayed as an image card on the Resident TV app
If more than one dining menu image is uploaded, it will display in a card-based format on the resident’s TV app. The resident uses the left and right arrows to toggle through the various menus.
